ウェブサイトの不要部分を非表示にしたり、見やすいように背景色やテキスト色を変更したりなど独自のスタイルを設定できる Chrome/Firefox/Microsoft Edge 対応のブラウザー拡張機能です。
ユーザースタイルシートを利用することでブラウザーに独自のスタイルシートを適用することは可能ですが、本拡張機能を利用すればプルダウンやボタンから簡単に好みの外観に変更することが可能です。
CSS の編集もサポートしているため、CSS の知識があればより細やかなカスタマイズを実現できます。
Stylebot の使い方
ダウンロード と インストール
Chrome 拡張機能
Chrome で Chrome ウェブストアへアクセスし、「Chrome に追加」ボタンをクリックしてインストールします。Firefox アドオン
Firefox で Firefox add-ons へアクセスし、「Firefox へ追加」ボタンをクリックしてインストールします。Microsoft Edge アドオン
Microsoft Edge で Microsoft Edge アドオン へアクセスし、「インストール」ボタンをクリックしてインストールします。使い方
基本的な使い方
Wikipedia のヘッダーを非表示にする
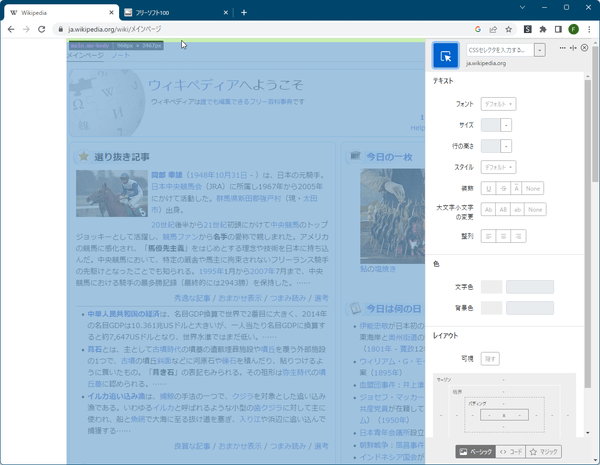
ここでは例として Wikipedia のヘッダー(上部のウィキペディアロゴの部分)を非表示にしていきます。- 拡張機能アイコン


Stylebot メニュー
- 画面右に Stylebot が表示され、ウェブページ側でマウスカーソルを動かすとセレクター(CSS が適用される、クラス、ID などの要素)を選択できるようになります。
ヘッダー部分をカバーできる場所にマウスカーソルを持っていき、クリックします。 - クリックしたセレクターに対して画面右の Stylebot タブから編集が可能です。
ここではヘッダー部分を非表示にしたいので右下の「隠す」をクリックします。
Wikipedia のテキストを MS Pゴシックにする
ここでは例として、Windows 95/98/Me 時代に Windows 標準で利用された「MS Pゴシック」で表示されるようにします。※ Windows でのみ表示されます。
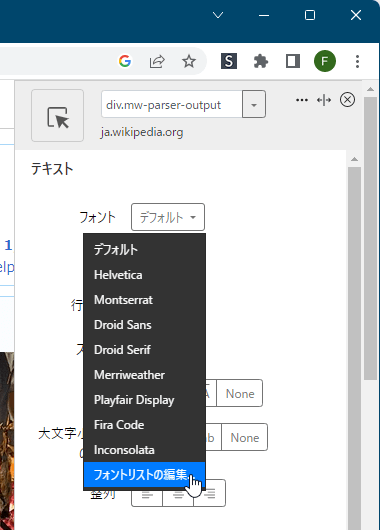
- 画面右の Stylebot の「フォント」右の「デフォルト」をクリックするとフォントを選択できます。
「MS Pゴシック」はデフォルトではリストに含まれていないので「フォントリストの編集」をクリックします。
フォントのプルダウンから「フォントリストの編集」をクリック
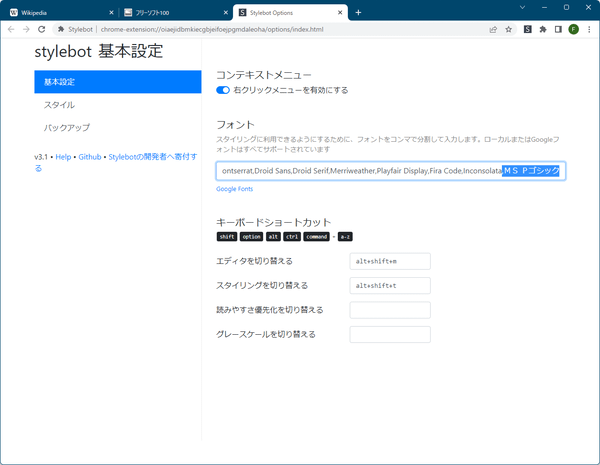
- オプション画面が表示されます。
フォント項目下のテキストボックス末尾に「,MS Pゴシック」を追加します。
※ MS Pゴシックの「MS P」の英字を全角文字で入力しないと反映されません。 - Wikipedia のページへ戻り、F5 キーを押すなどしてページをリロード(再読み込み)します。
- Stylebot 左上のアイコンが



- Wikipedia のページの一番上あたりをクリックして選択します。
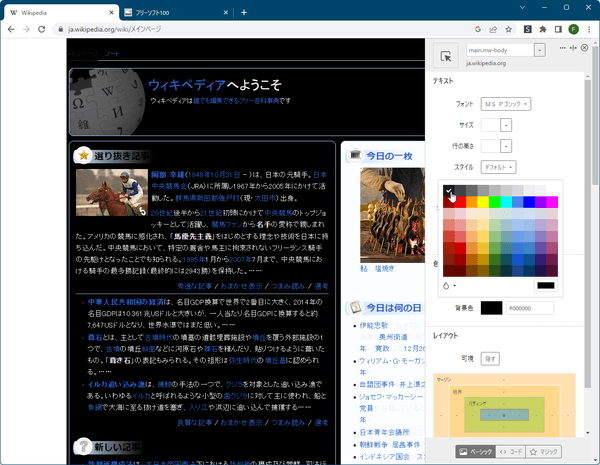
- Stylebot の「フォント」右のプルダウンをクリックして「MS Pゴシック」をクリックすると、MS Pゴシック のフォントが適用されます。
Wikipedia の背景とテキスト色を変更する
画面右の Stylebot の「色」項目内、「文字色:または「背景色」右の色のついた四角形をクリックしてパレットから色を選択するか、テキストボックスに HTML カラーコードを入力して色を指定して変更できます。CSS を編集する
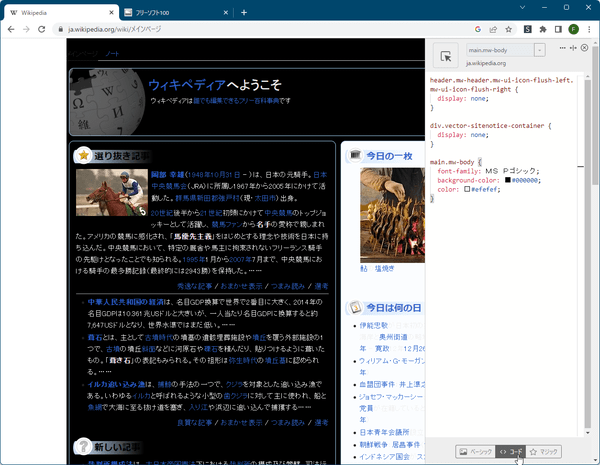
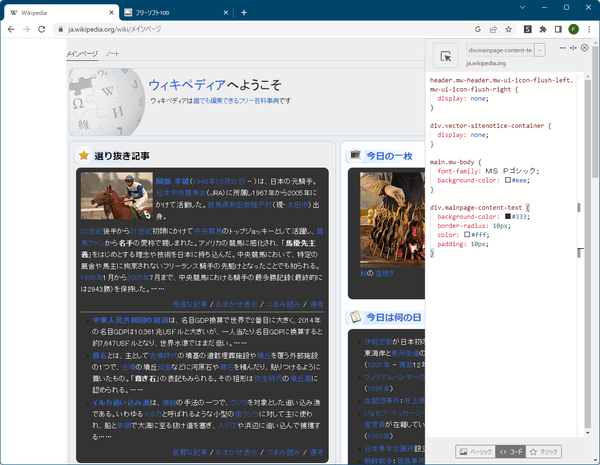
- 画面右の Stylebot 下にある「コード」タブをクリックして CSS を編集できます。
現在までに指定した操作が CSS コードとして表示されます。
※ まだ何も操作していない場合は空白で表示されます。 - CSS を直接編集してスタイルを指定することが可能です。
Stylebot の有効/無効を切り替える
拡張機能アイコン


※ Wikipedia の場合。
※ 再び
※ 再び


表示中のウェブサイトの Stylebot 設定の有効/無効を切り替え
Stylebot のスタイル設定を削除する
Stylebot に設定したスタイルを削除したい、リセットしたい場合は、拡張機能アイコン
更新履歴
※ 機械翻訳で日本語にしています。
Version 3.1.4 (2024/05/17)
- -
Version 3.1.3 (2022/07/24)
- 日本語翻訳の改善
- インポートファイルの種類を json に制限
- stylebot を初めて開いたページでページレイアウトが正しく調整されない不具合を修正
- フォントピッカーを修正し、読みやすさを向上
- ワイルドカードの使用に関するバグを修正
- ポルトガル語のロケール設定を拡張機能でサポートされるロケールコードと一致するように修正
Version 3.1.2 (2022/07/13)
- オプションページでカスタムフォントの追加を可能に
- ドメインマッチングロジックの不具合修正と改善
- オプションページのスタイルエディタを修正
- ポルトガル語の翻訳を追加
- 翻訳の修正。
※ 本ソフトは ssk 様 のご推薦により掲載させていただきました。(掲載日:2023年02月09日)