Stylebot のスクリーンショット
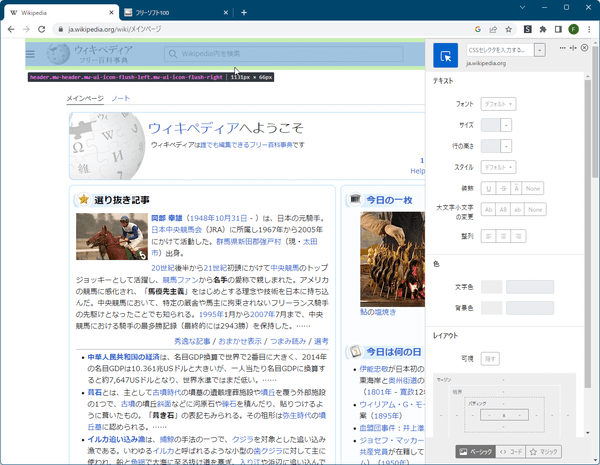
<1> Stylebot メニュー

<2> マウスカーソルを乗せてヘッダー部分のセレクター(要素)を選択
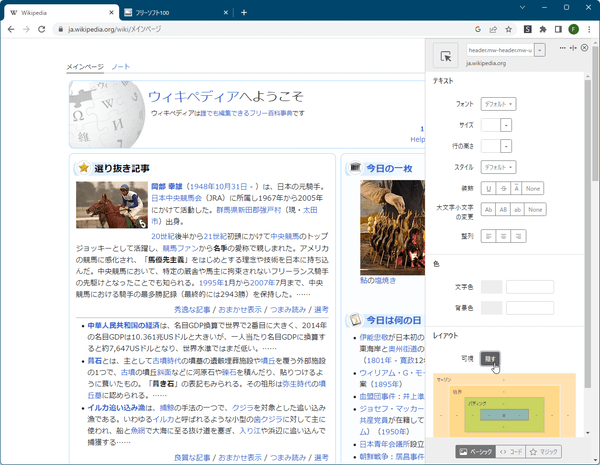
<3> 「レイアウト」下にある「隠す」ボタンをクリックしてヘッダーを非表示に
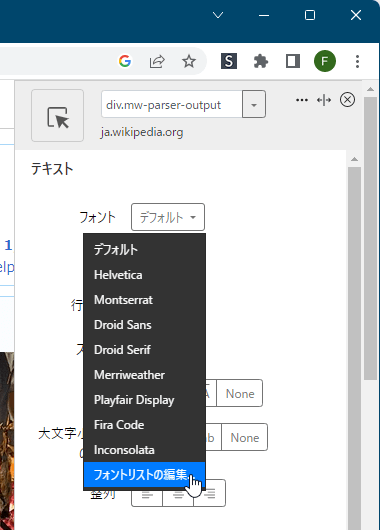
<4> フォントのプルダウンから「フォントリストの編集」をクリック

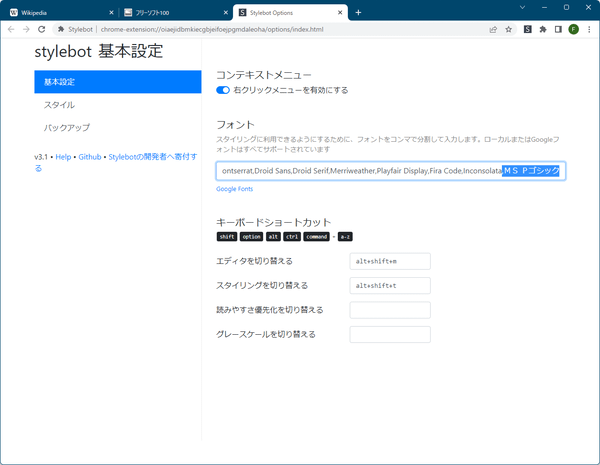
<5> オプション画面「基本設定」の「フォント」項目に「MS Pゴシック」を追加
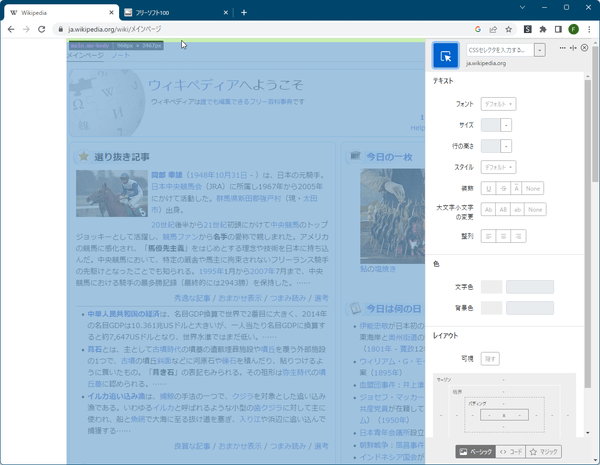
<6> マウスカーソルを乗せてウェブページのほとんどのテキストが対象になりそうなセレクター(要素)を選択
<7> 「フォント」項目の「MS Pゴシック」を選択するとフォントが変更される
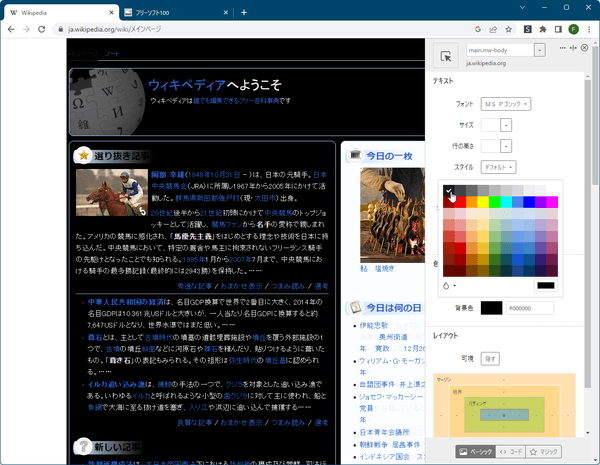
<8> 文字色、背景色の変更
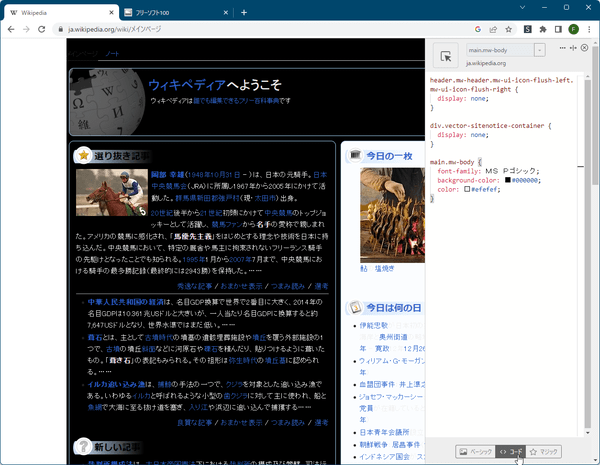
<9> Stylebot 画面下部の「コード」タブから追加されているコードを表示
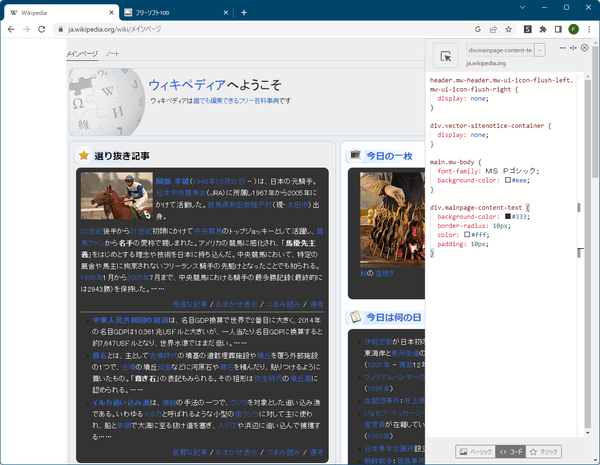
<10> CSS を手書きで編集しても反映される
<11> 表示中のウェブサイトの Stylebot 設定の有効/無効を切り替え

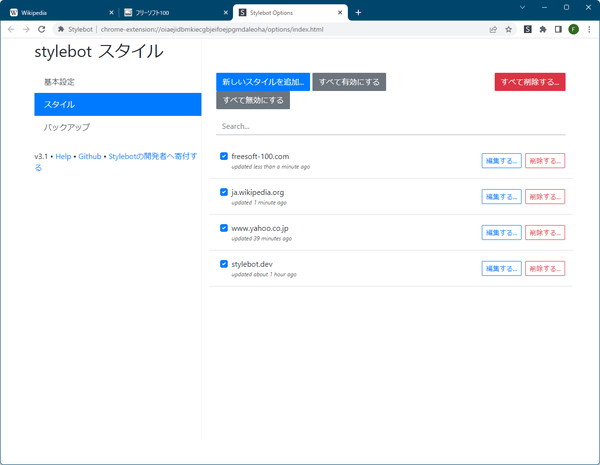
<12> オプション - スタイル画面から Stylebot の設定を削除できる