RSS Guard のスクリーンショット
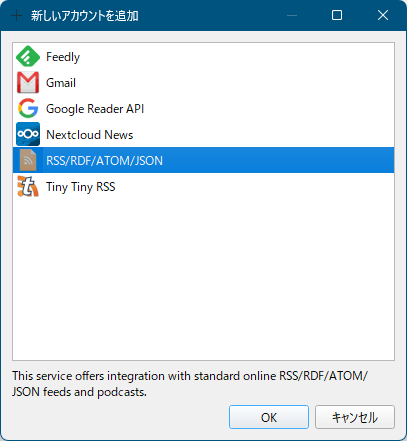
<1> 新しいアカウントを追加

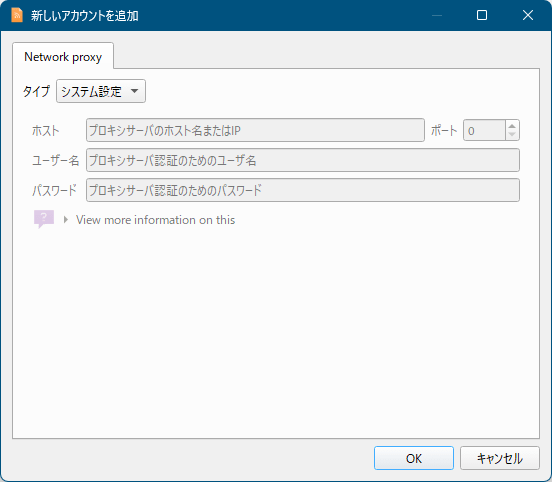
<2> 新しいアカウントを追加 - プロキシ設定

<3> デフォルトの初期フィードの追加確認

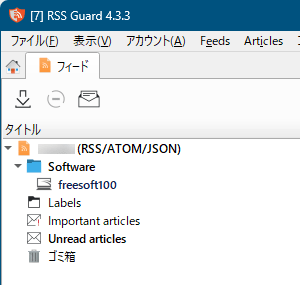
<4> 新しいアカウント作成直後のメイン画面
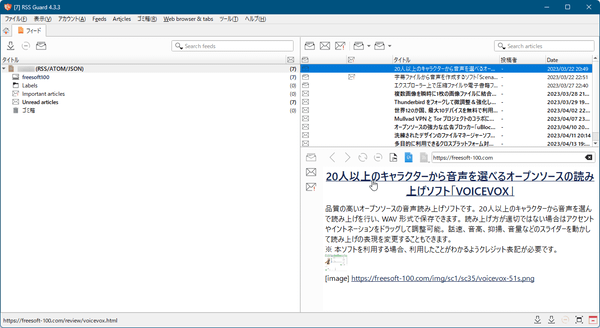
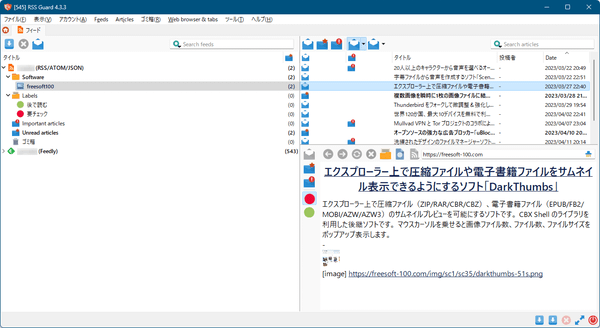
<5> 初期フィードを追加した場合のメイン画面
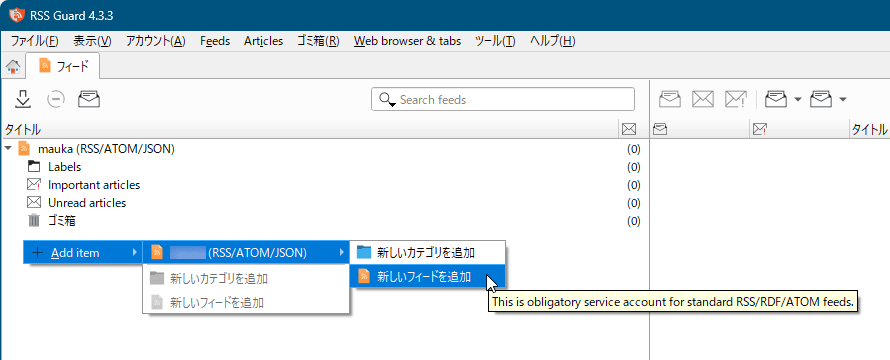
<6> 右クリックメニューから「新しいフィードの追加」をクリック
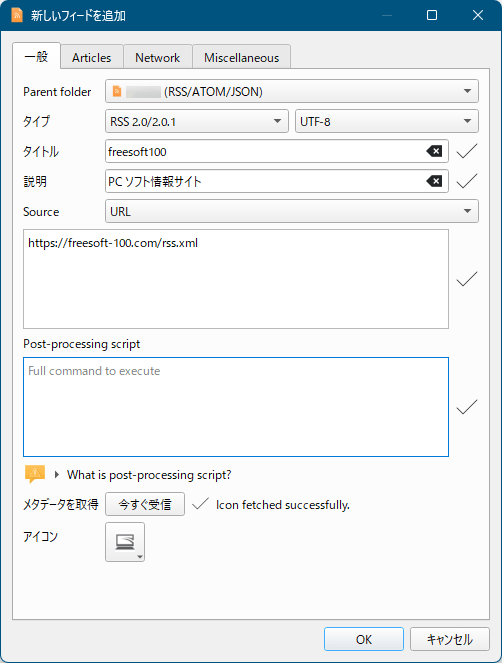
<7> 新しいフィードの追加
<8> freesoft100 のフィードが追加された
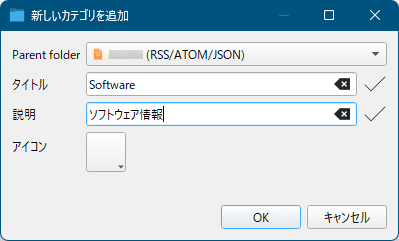
<9> 新しいカテゴリの追加

<10> 青いカテゴリ(フォルダー)が追加される

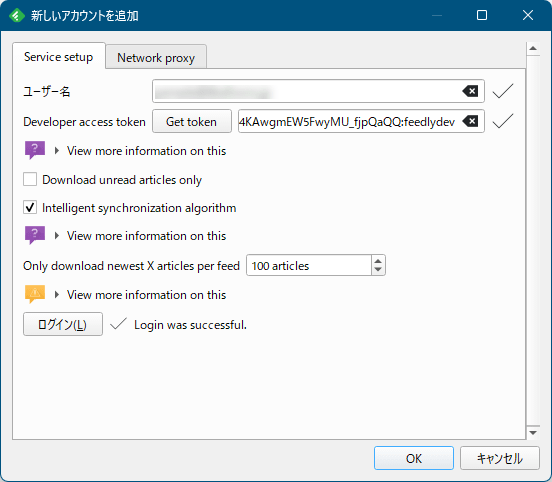
<11> 新しいアカウントの追加 - feedly

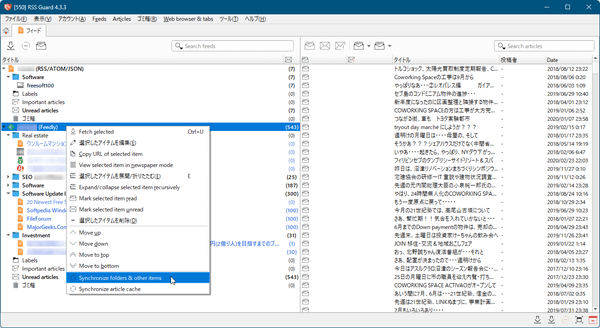
<12> feedly のフィードが表示されない場合は右クリックメニューから同期を試してみる
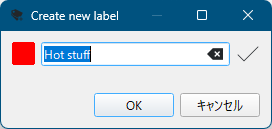
<13> 新しいラベルの作成

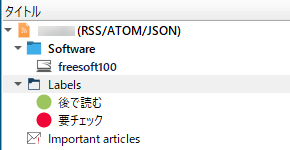
<14> 作成したラベルが追加された

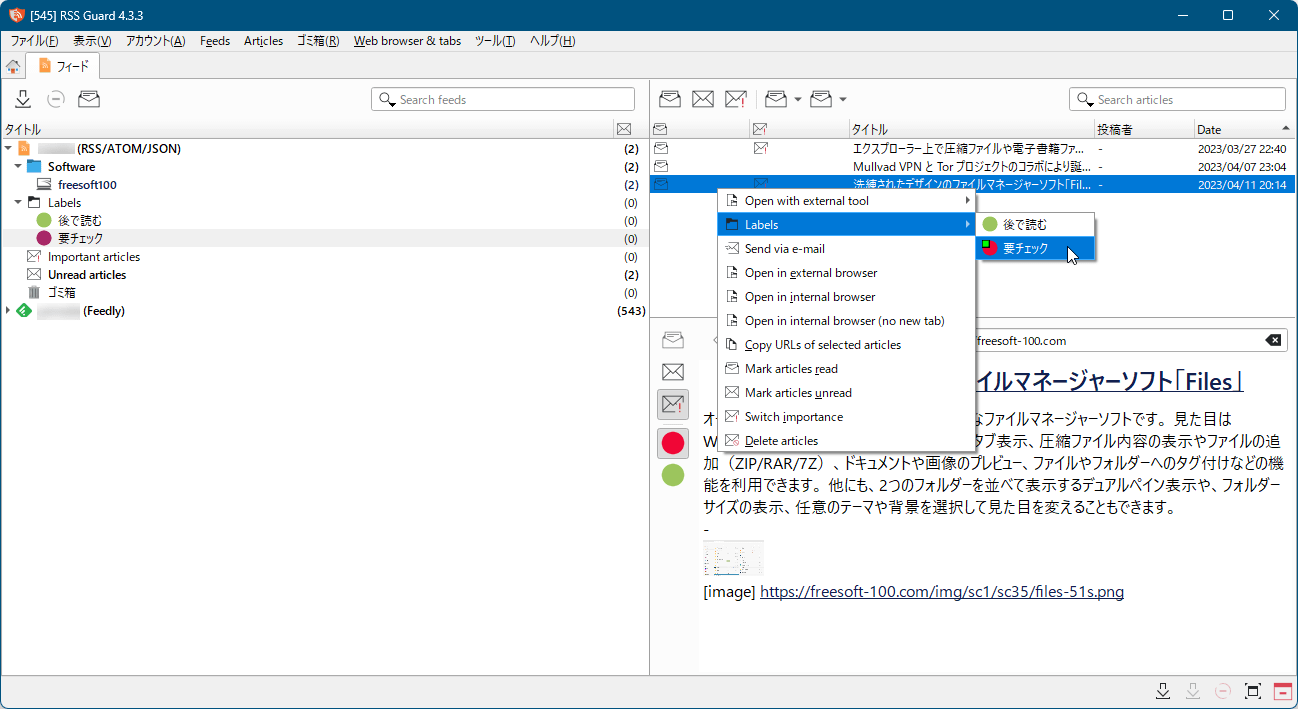
<15> フィードの右クリックメニューからラベルの追加、削除
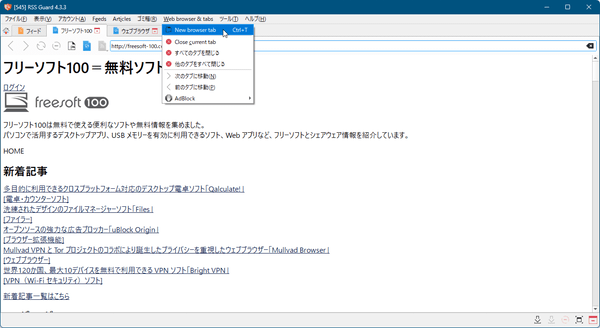
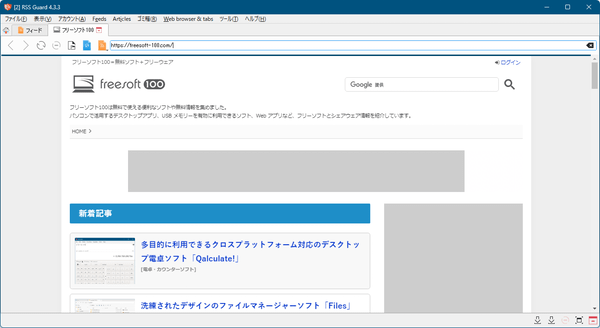
<16> ウェブブラウザーの表示
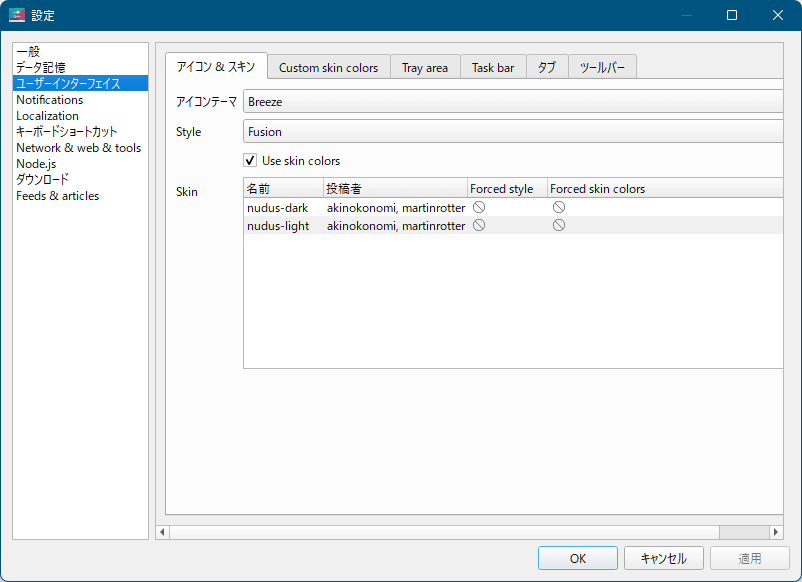
<17> 設定 - ユーザーインターフェース
<18> アイコンテーマ:Numix、Style:windowsvist 適用時
<19> Javascript が有効なバージョン(nowebengine ではないバージョン)
<20> 掲載しているスクリーンショットのバージョン情報