- バージョン
- 1.2.11
- 更新日
- 2020/03/29
- 対応 OS
- Windows 7/10, Linux
- 言語
- 日本語
- 価格
- 無料
- 提供元
- raycho
ホームページ、ウェブサイトの管理をローカルで行えるフリーソフトです。
本ソフトではマークダウンに対応した記事作成が可能で、HTML タグを詳しく知らなくても太字、ハイライト、画像の挿入、見出しタグの追加、箇条書き、引用、などを設定した記事を作成できます。
作成した記事はアップロードしてウェブサイトとして公開する以外にも、直接ファイルを開いて仕様書やローカルのマニュアルとしても利用できるほか、PDF ファイルへのエクスポートにも対応しています。
らい帳 の使い方
ダウンロード と インストール
- GitHub へアクセスし、「raycho-win.exe」リンクをクリックしてダウンロードします。
※ Mac 版、Linux 版をダウンロードする場合は、それぞれのリンクをクリックしてダウンロードします。 - ダウンロードしたセットアップファイル(raycho-win.exe)からインストールします。
使い方
初期設定
- 本ソフトを起動すると初期設定が開始されます。
言語に「日本語」を選択し、「OK」ボタンをクリックします。 - ホーム画面が表示されます。
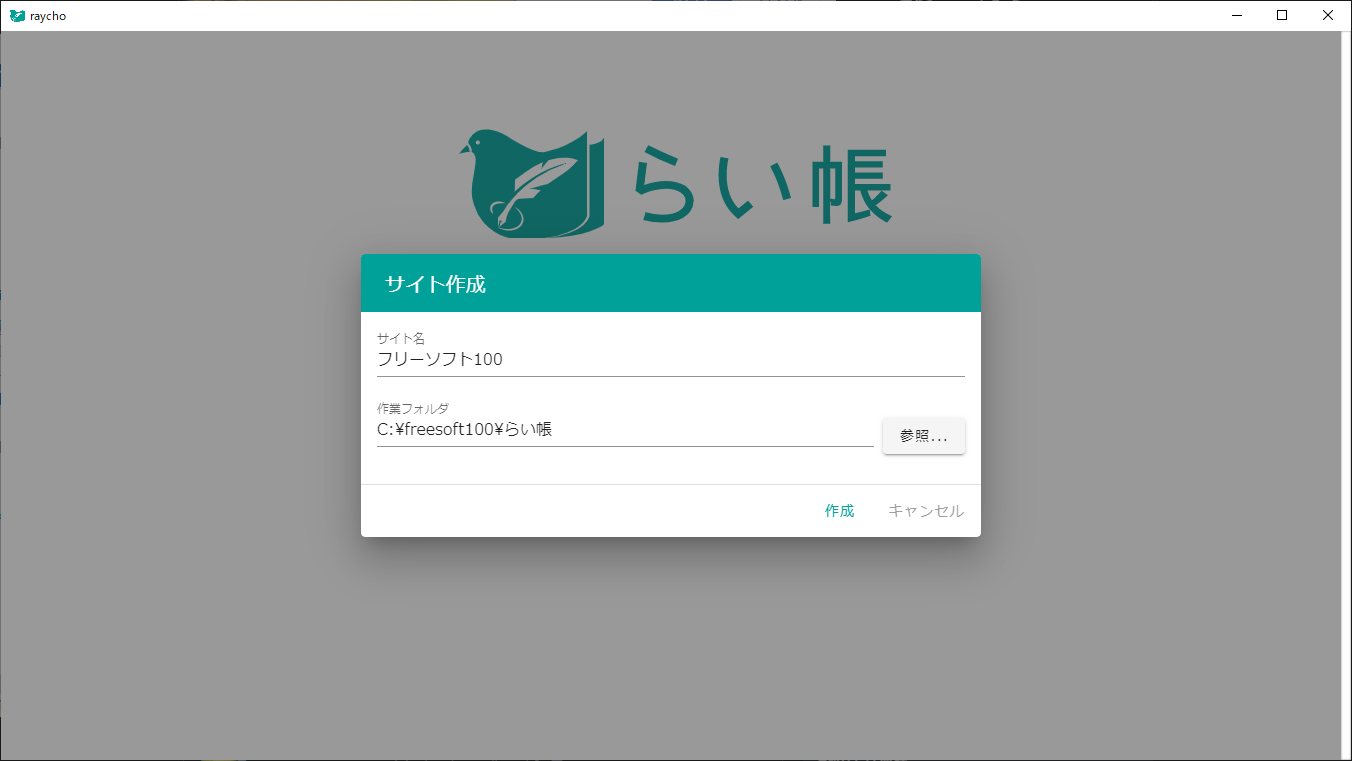
「新しいサイトを作成」ボタンをクリックします。 - 「サイト作成」ウインドウが表示されます。
サイト名、作業フォルダーを設定して「作成」ボタンをクリックします。 - 指定した作業フォルダーにサイトを構成する次の階層が作成された後、ダッシュボード画面が表示されます。
myblog(入力したサイト名)
css
featuredImages
images
pages
static
system
templates
config.json
markdown.json
記事を作成する
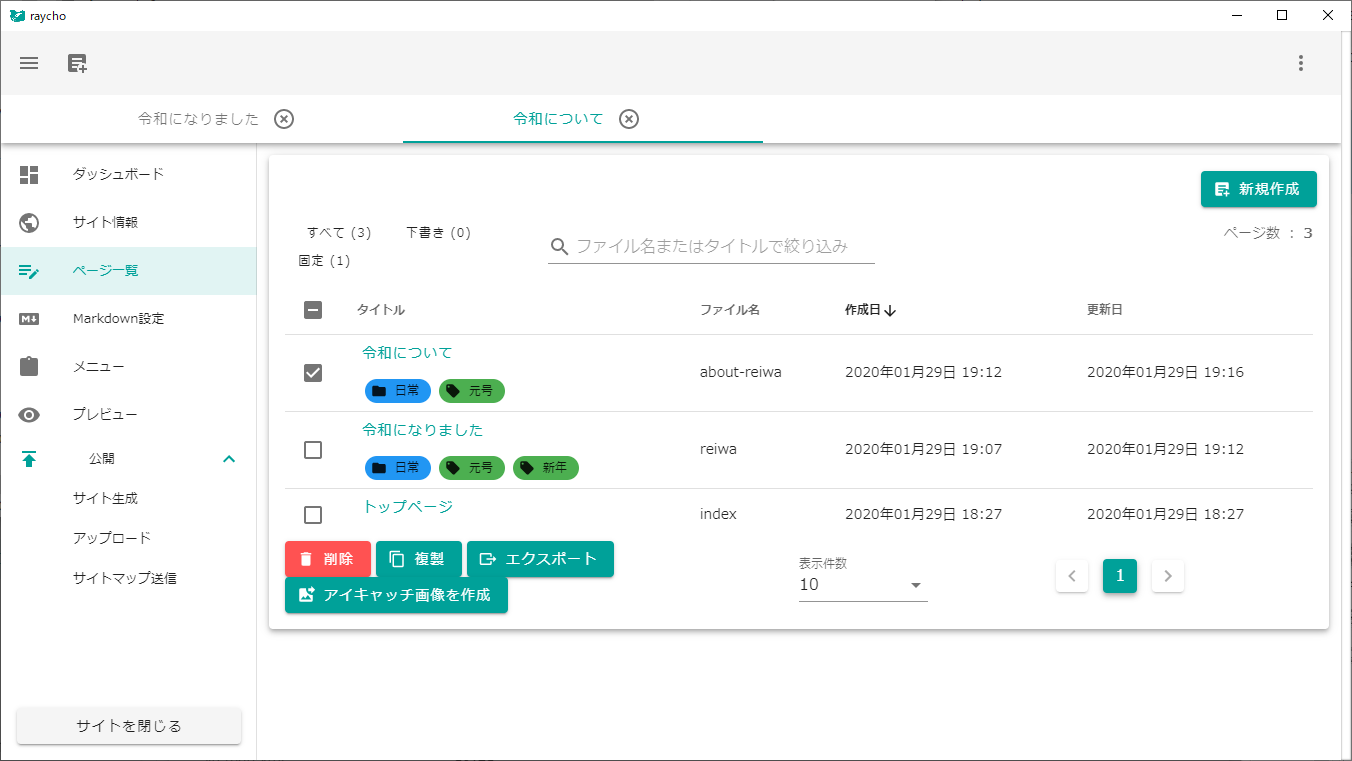
- 左メニューから「ページ一覧」をクリックします。
- 「ページ一覧」画面が表示されます。
画面右上の「新規作成」ボタンをクリックします。 - 「新しい記事」画面が表示されます。
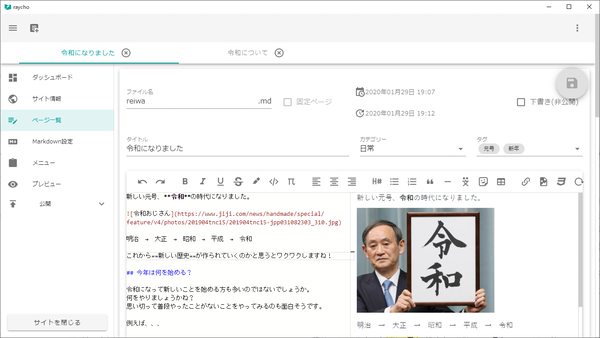
次の項目を入力します。
- ファイル名
URL にも利用される名前です。
https://xxxxxx.com/XXX.html の XXX にあたる部分です。 - タイトル
記事タイトルです。 - カテゴリー
1つのみ設定できます。 - タグ
タグを入力して Enter キーを押すと、複数設定可能です。 - 本文
左側に記事を入力し、右側にプレビュー表示しながら作成できます。
マークダウンに対応した入力を行うことができ、例えば文章を入力してドラッグして範囲選択した後、「B」をクリックすると太字、「H#」をクリックして表示されたメニューから「H2」をクリックすると見出しタグの H2 タグを設定できます。
直接マークダウンを入力してもOKです。
引用、るび、テーブル、画像などの追加、meta robots タグ(noindex, nofollow, noarchive)の設定、meta description タグの編集なども可能です。

※ Ctrl + S キーを押しても保存できます。 - ファイル名
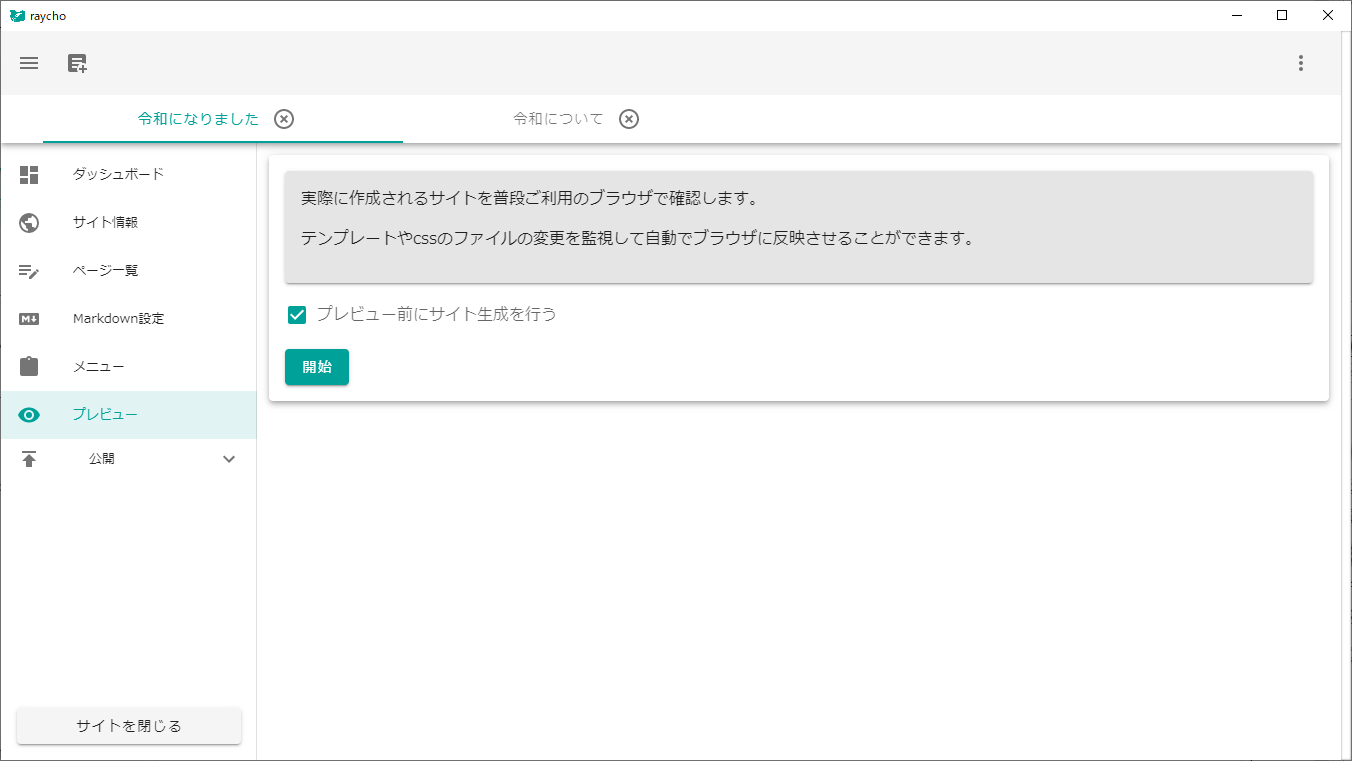
ウェブサイトをプレビュー表示する
- 作成したウェブサイトをプレビュー表示するには、左メニューから「プレビュー」をクリックします。
- 「プレビュー」画面が表示されます。
「開始」ボタンをクリックします。 - 「プレビューを開始しました。」と表示されます。
http://localhost:3000 をクリックすると、ブラウザーで作成したウェブページをプレビュー表示で確認できます。
※ Winodws Defender ファイアウォールなどでブロックされる場合は「アクセスを許可する」ボタンをクリックします。
PDF にエクスポートする
作成したページを PDF ドキュメントとして保存することもできます。- 左メニューから「ページ一覧」をクリックして、「ページ一覧」画面を表示します。
- PDF に変換したい記事タイトル左のチェックボックスにチェックを入れ、画面下部の「エクスポート」ボタンをクリックします。
- 「エクスポート」画面が表示されるので、フォーマットに PDF を選択して「保存」ボタンをクリックして保存します。
更新履歴
Version 1.2.11 (2020/03/29)
- -
Version 1.2.10 (2020/02/19)
- -
Version 1.2.9 (2020/02/11)
- -
ユーザーレビュー
-
まだレビューが投稿されていません。
このソフトの最初のレビューを書いてみませんか?