海外製のサービスで日本語には対応していませんが、シンプルなインターフェースでそれほど迷わずに操作することができます。
左メニューの「Icon(アイコン)」、「Text(テキスト)」、「Shape(シェイプ)」からロゴを作りこんでいきます。
ロゴを作成する - アイコンを配置する
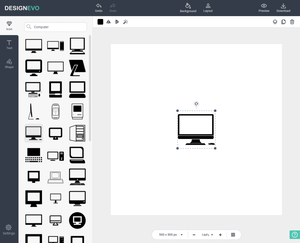
最初にアイコンを設置していきます。「Search millions of icons now...」と書かれた検索ボックスに検索したいキーワードを入力して検索します。
ここでは「Computer」と入力して検索します。
コンピューターのアイコンがずらっと表示されました。
使いたいアイコンをクリックすると、ページ右のキャンバス中央にアイコンが配置されます。
ドラッグして位置の移動、サイズの拡大縮小ができます。
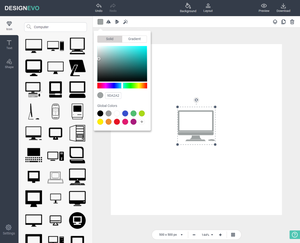
アイコンの色を変える
画像をクリックして選択状態にした後、ページ上部のツールバーの中から色アイコンをクリックすると色を変更できます。また、ツールバーのアイコンは左から順に、色の変更、左右反転、上下反転、透明度の調整、ができます。
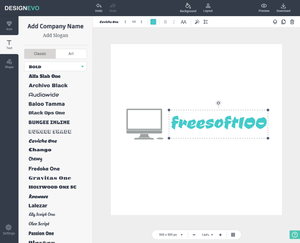
テキストを配置する
左メニューの「Text」をクリックすると、フォントが一覧表示されます。任意のフォントをクリックして選択すると、キャンバス中央に「Double click to edit」が追加されるので、ダブルクリックして任意のテキストを挿入します。
- フォントを変更したくなった場合は、再び左側のフォントをクリックするか、ツールバーのフォントのプルダウンをクリックして変更できます。
- 色を変更したくなった場合は、アイコンの手順同様にツールバーのアイコンから変更できます。
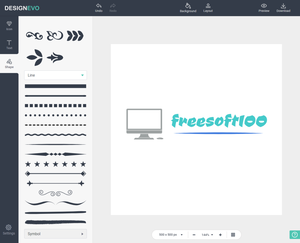
シェイプを配置する
色々な形状のオブジェクトを配置できます。ここでは「Line」を追加します。
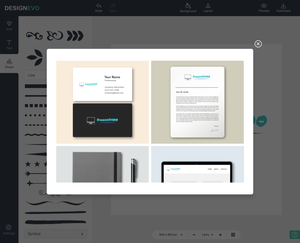
プレビューする
ページ上部の「Preview」をクリックして、作成したロゴを実際に使用した場合にどのように見えるのかをプレビュー表示で確認できます。保存する
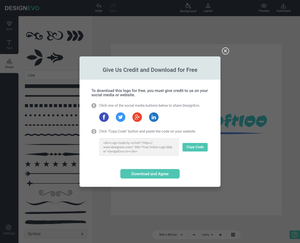
ページ上部の「Download」をクリックします。SNSでのシェアか、クレジット表示用のコードが表示されるので、どちらかを選択します。
「Download and Agree」ボタンをクリックしてダウンロードできます。
保存したロゴはJPG、PNG、PNG(背景透明)の3つをダウンロードできます。
その他
- 初期設定では 500 x 500px のキャンバスサイズとなります。
あらかじめページ下部の 500 x 500px を変更しておくとキャンバスサイズを変更できます。 - 初期設定では背景色は白色ですが、ページ上部の「Background」から「Color Fill」を選択して背景色を設定しておくと、指定した背景色のロゴを作成できます。
- 操作を誤った場合はページ上部の「Undo」をクリックするか、Ctrl + Z キーで元に戻すことができます。